In this circumstance, flash video format FLV is hot. Also, because of the complete support from popular video-sharing websites like YouTube, Google Video, Yahoo! Video and so on, it’s hotter. However, FLV is not the only format that works with flash player. The most recent public releases of flash player also support H.264 video, such as H.264 coded MP4, MOV, 3GP and 3G2 due to the fact that although the flash video format itself is open, the codecs used with it are patented. And flash video FLV files usually contain material encoded with codecs.
The following tutorial shows exactly how to create a Web FLV player using H.264 coded files. Let’s have a look:
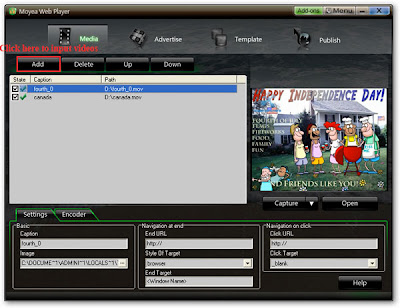
Step 1: Launch Moyea Web Player(which is a handy flash video player creator and customizer) and input H.264 coded files(H.264 coded MOV for example) or other flash video formats.(Click to learn how to convert to flash videos for free.)
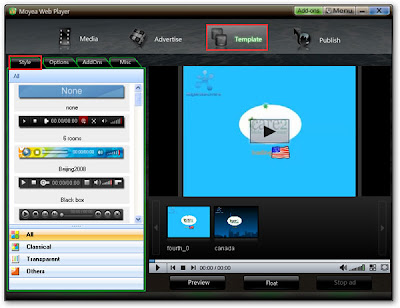
 Step 2: Click “Template” button and customize flash video player through the following options.
Step 2: Click “Template” button and customize flash video player through the following options.a. Click “Style” tab to choose a player skin.
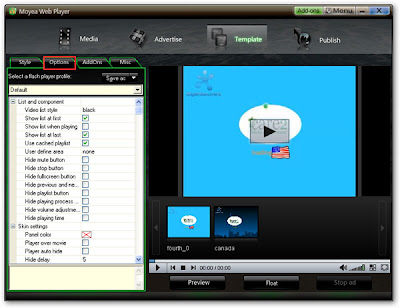
 b. Click “Options” tab to set other actions for player.
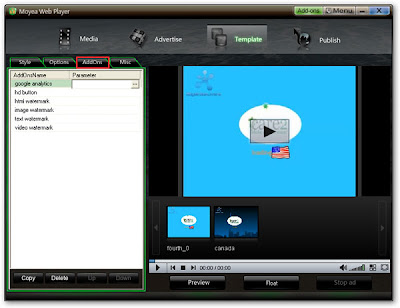
b. Click “Options” tab to set other actions for player. c. Click “AddOns” tab to choose plugin(s) for player.
c. Click “AddOns” tab to choose plugin(s) for player. d. Click “Misc” tab for other options, “background color”, for example.
d. Click “Misc” tab for other options, “background color”, for example.
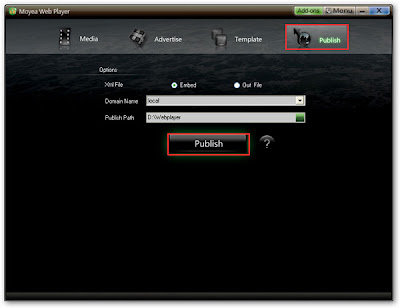
Step 3: On “Publish” interface, choose a publish path, and then click “Publish” button to publish the customized player.
 Step 4: Upload all the published files except the index.html file, to the same folder of a web server (you can easily search a free hosting on google). And then copy and past the embed code below into your own website, blog or forum.
Step 4: Upload all the published files except the index.html file, to the same folder of a web server (you can easily search a free hosting on google). And then copy and past the embed code below into your own website, blog or forum.<script type="text/javascript" src="swfobject.js"></script>
<div id="flashcontent">Player will show here</div>
<script type="text/javascript">
var so = new SWFObject('mwplayer.swf','player','500','450','9');
so.addParam('wmode','opaque');
so.addParam('quality','high');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.write("flashcontent");
</script>
It’s even easier now by just using the free FLV player embedded code and all you have to do is to replace the video link you are going to play inside the player. Enjoy!






0 komentar:
Post a Comment